Hacking Atom: Previewing Ionic Apps in your Editor
August 20th 2014
I wonder if atom will let me open up a web page in a pane…
Image by xkcd
I’ve been dedicated to using the atom editor for the past few months in hopes that it eventually gets to a fully usable state (read: has all the hotness one comes to expect from a editor in a post-sublime-text world). We’ve been working on more and more hybrid apps using the Ionic framework lately, and this has caused me to spend an uncomfortably long time inside my browser.
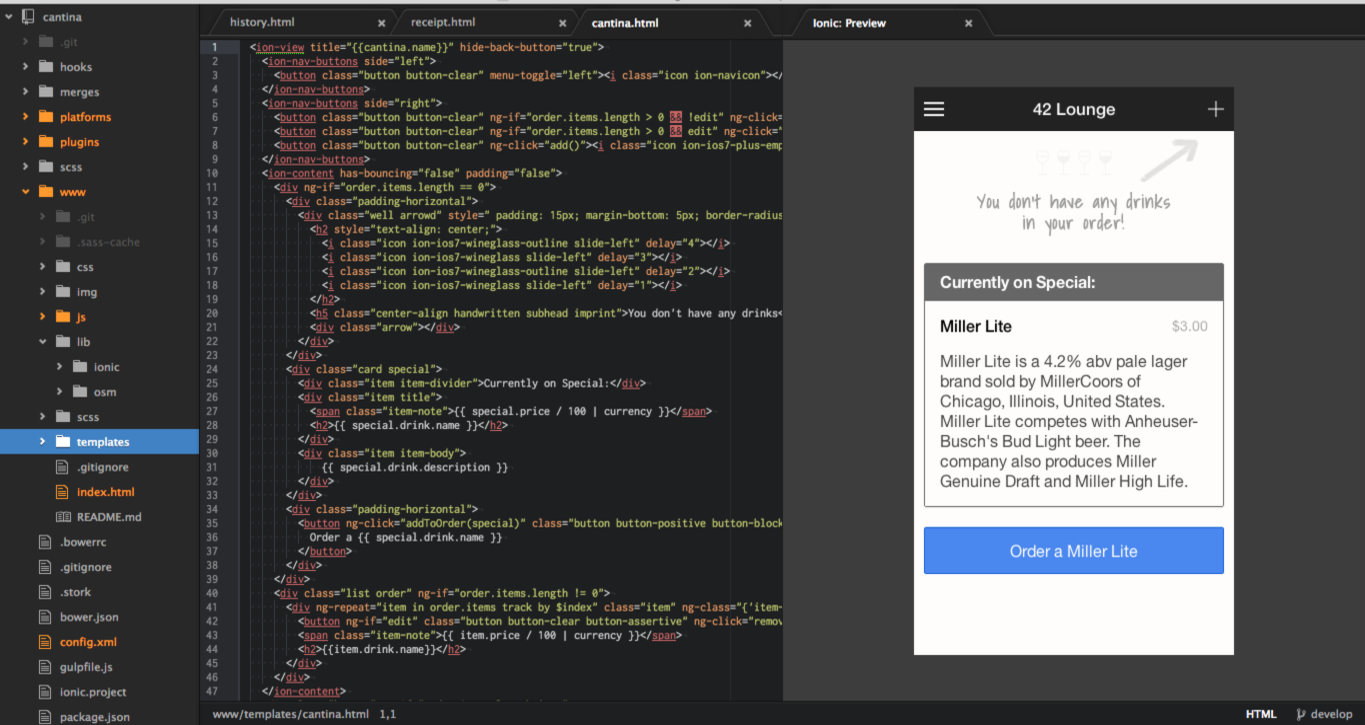
To compensate, I wrote the ionic-atom package to stick my app right in my editor.

For now, it is just an iPhone 5s sized web view that displays your app, but I have more additions planned:
- Dropdown to select common phone types and resolutions
- Better interface into logs
- Better emulation of touch events
It has shown to be especially handy when doing CSS edits, since it uses the live-reloader to automatically swap in your new styles without ever losing focus on your editor.
Installing
apm install ionic-atom
Usage
You’ll need to start the ionic server for this to work (it will alert you if you forget). To do so, navigate to your project directory and run: ionic serve -b which will start up the live reload server without opening a browser window.
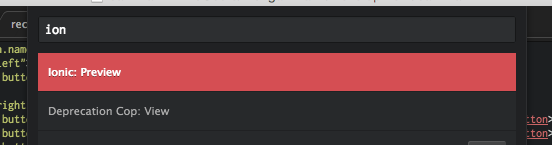
Then open the command palette (Cmd + Shift + P) and type Ionic.

You should see Ionic: Preview in the list, hit enter and your app will open in a new pane.
Thoughts on Atom Package Development
Atom Package API
The first thing I realized while working with the Atom package API was that the documentation is still pretty sparse.
They have two sources of official docs at the moment:
The first is a pseudo-tutorial collection that mostly covers the more trivial aspects of package writing, and seems to focus on themes and syntaxes without covering much of the internals.
The second is the method-level docs for all of the relevant CoffeeScript classes. This was by far the more helpful of the two resources. The package writing community isn’t quite mature enough for most questions to have answers in the forums, so the best bet is to actually go digging through the source code, since that has the best examples on how to use the different interfaces.
SpacePen Views
The atom team wrote their own view framework for the views in atom called SpacePen. These views proxy jQuery, causing @ to access the DOM element instead of the CoffeeScript class, which makes structuring your code a bit of a pain.